Carousel web component
Building out a responsive carousel web component using StencilJS from concept to development that's reusable across different applications on TI.com.
I'm passionate for all stages of Front End Development and UI/UX Design. I love learning about new web technologies and thrive with component driven development and working with design systems.
In my current role I am helping to lead our front end design team by helping to give guidance on code standards, web component philosophy, while contributing to front-end development and UI/UX decisions to complete projects.
I've been involved in multiple roles as a UI/UX Design lead and Front End Developer for back-facing and customer-facing projects. My unique hybrid of core skills, background and toolset has allowed me to contribute code and design, as well as support our team in building bridges between the Design and Development departments.

As a Front End Developer, I've actively contributed to the code base of forward and back facing Angular Web Applications, Responsive web projects, Node based projects and our Web Component UI library, closing out any implementation gaps involving design and UX.
Building out a responsive carousel web component using StencilJS from concept to development that's reusable across different applications on TI.com.
My methodology, UI Design, and experience in developing my new portfolio website using Gatsby (a React-based framework with GraphQL) as an experienced developer with StencilJS.

Build a fully fleshed out User Interface targeted for Engineers with approval from stakeholders to hand off for development. (Still in development so images are obstructed)

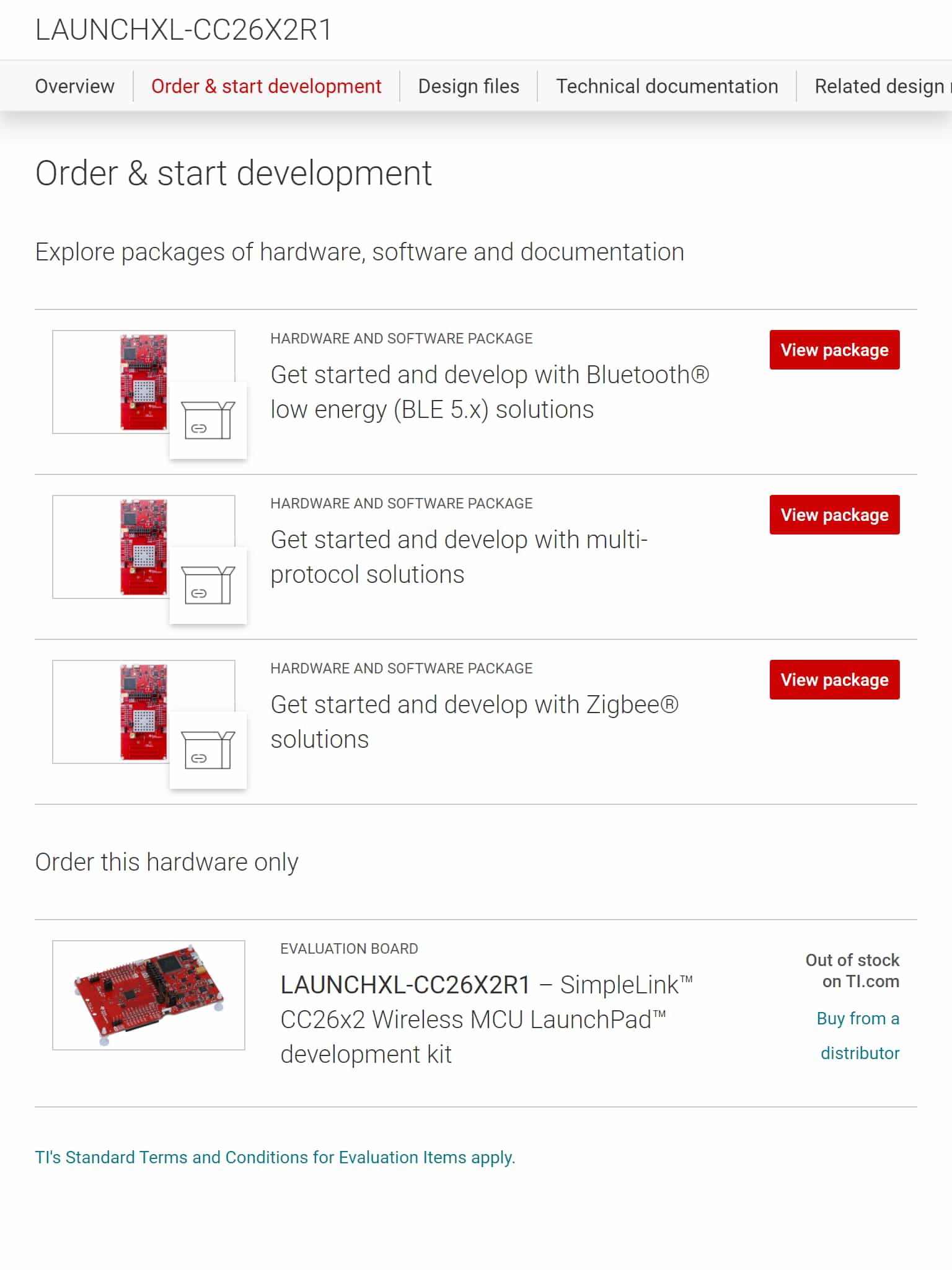
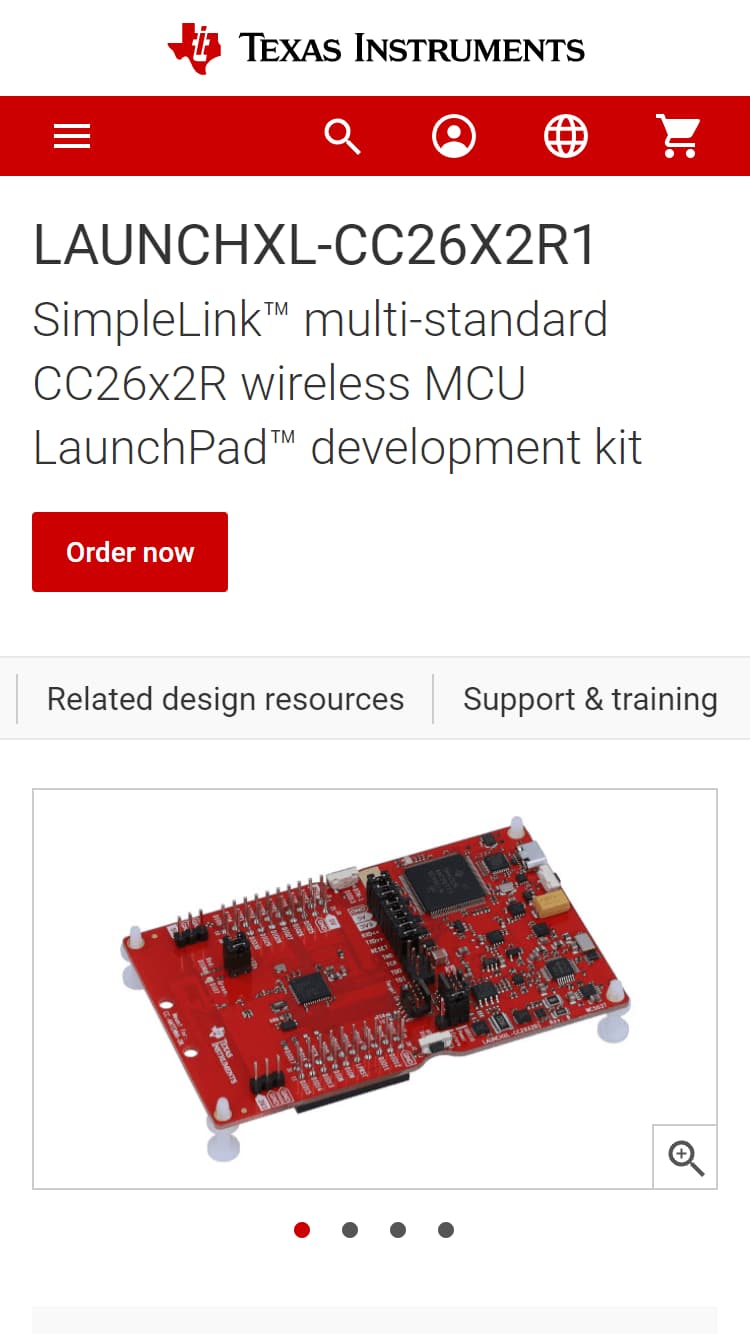
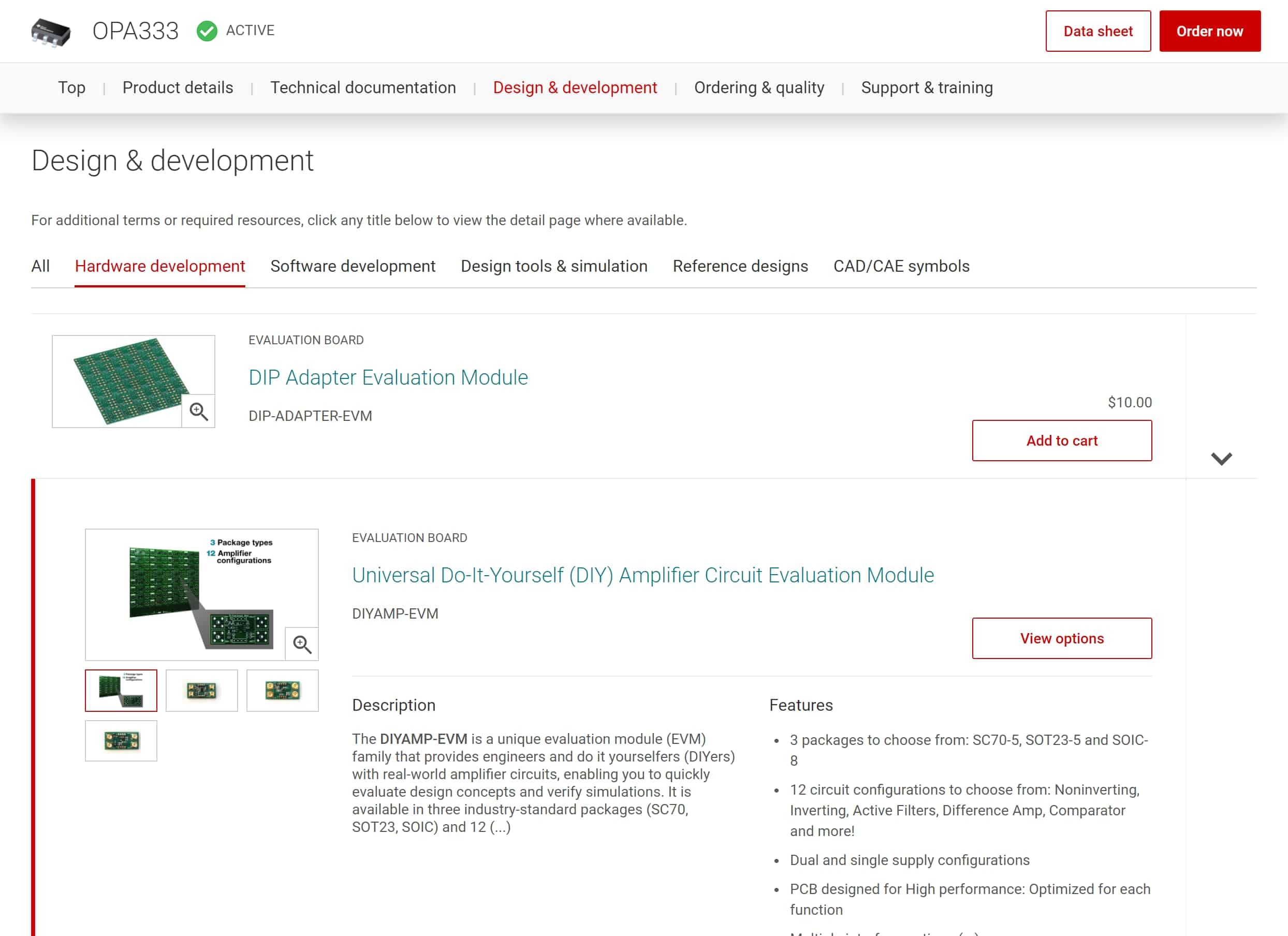
Taking on a leadership role while bringing from concept to development a component based, responsively designed, server-rendered page enabling customers to access TI's vast hardware portfolio and meet our ecommerce goals.


Rehaul the Tabbed based Product Pages to a single page experience using a new framework and onboard other front-end designers to contribute.

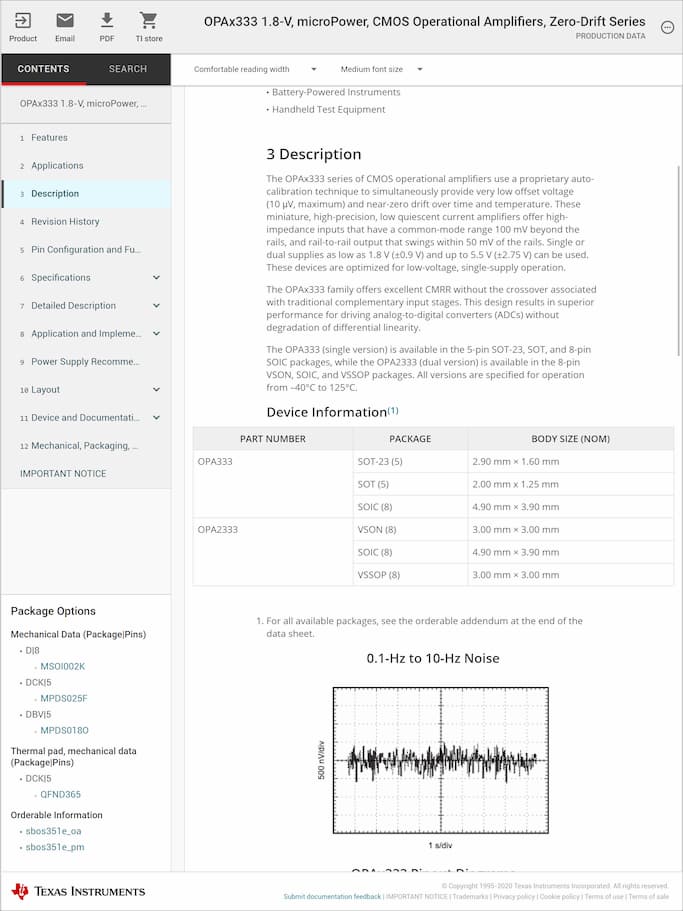
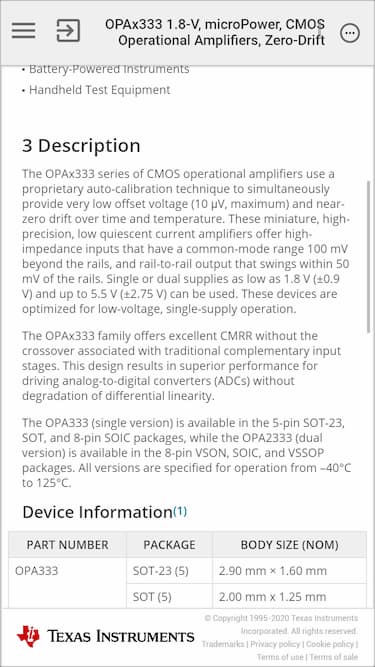
The Technical Document reader is a web application in the semiconductor space allowing the engineer to view technical documents on their…


Migrate existing brand guidelines and pattern library to node based style guide and train team members on contribution process.
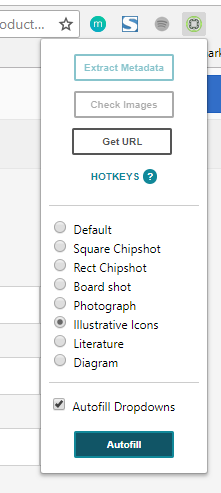
During a hackathon type initiative, created a well received Chrome extension to save our Digital Graphic Designers on average 10 minutes of manual data entry per image when uploading images to the Asset Management System.

A curious developer and designer who loves holistic and strategic approaches to code and design. Reach out to chat and see if we can partner together.